
Understanding digital product strategy
Digital product strategy contains a comprehensive approach to designing, developing, and delivering digital products that meet the needs and expectations of actual users while aligning with business goals. It involves identifying the target market, defining the features of the final product, and creating a roadmap for design and development to ensure business growth.
Within this framework, the digital product design process involves not only crafting visually appealing interfaces but also ensuring intuitive user experiences that drive engagement and satisfaction.

What is the difference between product design and digital design?
Product design and digital design are closely related fields but differ primarily in their scope and focus.
Product design encompasses the entire process of creating physical or digital products, from design and development to production. It involves understanding potential users, market research, and technological possibilities, as well as designing the form, function, and user experience of the product.
Product designers may work on a wide range of products, including physical objects like consumer electronics, furniture, and appliances, as well as digital products like websites, mobile apps, and software applications.
Digital design, on the other hand, specifically focuses on designing digital products and experiences for the digital space. This includes UI (user interface) design, which involves designing the visual elements of a digital interface, such as buttons, menus, and layout, as well as UX (user experience) design, which focuses on creating intuitive and enjoyable interactions for users. Digital designers may work on websites, mobile apps, software interfaces, digital marketing materials, and other digital products.
While product design and digital design share some similarities, such as a focus on user-centred design principles and problem-solving, product design tends to have a broader scope and may involve physical as well as digital products, whereas digital design specifically deals with designing for screens and digital experiences.
The four categories of digital products
Products come in various forms and serve different purposes, each contributing uniquely to the online experience. A deeper understanding of these distinctions is fundamental to navigating the digital landscape effectively.

From content-rich offerings to transactional platforms, software solutions, and service-based applications, each category brings its own set of opportunities and challenges to the table.
- Content products: Digital media such as articles, videos, podcasts, ebooks, and music.
- Transactional products: Transactions or exchanges of value, such as e-commerce platforms, online marketplaces, and financial services.
- Software as a Service (SaaS) products: Creating software applications delivered over the internet on a subscription basis, typically hosted on the cloud and accessed via a web browser or mobile app.
- Service products: Digital services like online courses, streaming services, social media platforms, and communication tools.
What is a product design specification?
In short, a product design specification (PDS) is a detailed document that outlines every aspect of a product's design, functionality, and performance. This document serves as a reference and guideline for all parties involved in the development process, including the design team, engineers, project managers, and stakeholders.
By following the design specification, a product design agency can deliver an exceptional finished product which answers the expectations of the target audience.
Key components of a product design specification:
- Introduction: An overview of the product and its purpose, outlining the goals and objectives of the design process.
- Scope: Defining the boundaries and limitations of the project, including features, functionalities, and target audience.
- User requirements: Detailed descriptions of user personas and behaviours to guide the entire process effectively.
- Functional requirements: Specifications of the product's features, functionalities, and interactions, outlining how users will interact with the product.
- Technical requirements: Details regarding the technology stack, platforms, hardware, and software requirements necessary for product development and implementation.
- Design guidelines: Guidelines for visual and interactive design, including branding elements, typography, color schemes, layout principles, and accessibility considerations.
- Wireframes and prototypes: Visual representations of the product's interface and interactions, providing a tangible reference for design and development teams.
- Testing and validation: Plans for user testing, feedback collection, and validation processes to ensure the product meets user needs and expectations.
- Timeline and milestones: A timeline outlining the project's phases, milestones, deadlines, and dependencies to manage the design process effectively.
- Budget and resources: Allocation of resources, including budget, team members, tools, and technologies required to complete the design project successfully.
- Risk management: Identification of potential risks and challenges associated with the design process, along with mitigation strategies to address them proactively.
- Approval and sign-off: Procedures for review, approval, and sign-off by stakeholders to confirm alignment with project goals and requirements.
Check out our dedicated article on crafting a solid product design specification.

The imperative of consistency in digital product design
Maintaining a consistent UI/UX design is key for a few important reasons:
- Enhanced user experience: When design elements stay consistent across platforms, it makes it easier for users to navigate and interact. This simplicity leads to a smoother, more enjoyable experience overall.
- Reinforcing brand identity: Consistent design language helps reinforce your brand identity. No matter where users encounter your product, they'll recognize and trust your brand, which is crucial for building long-term relationships.
- Streamlined development: By establishing reusable design patterns and components, development becomes more efficient. This means quicker time-to-market and cost savings since developers aren't reinventing the wheel for every platform.
- Boosted user engagement: When users encounter a consistent design, it builds trust and encourages them to explore further. This, in turn, can lead to increased engagement and deeper interactions with your product.
Strategies for achieving cross-platform design consistency
Cross-platform design consistency is essential for ensuring a cohesive user experience across different devices and interfaces. Of course, there are some strategies to help you achieve that.
Establish design guidelines
Developing a design language system is the foundation for maintaining consistency across platforms. It acts as a guideline that specifies principles, patterns, and components to be used consistently, encompassing aspects such as typography, colour schemes, iconography, spacing, and layout grids.
By providing clear direction to product designers and developers, design guidelines ensure that the visual and interaction elements remain cohesive across various platforms, reinforcing brand identity and usability.

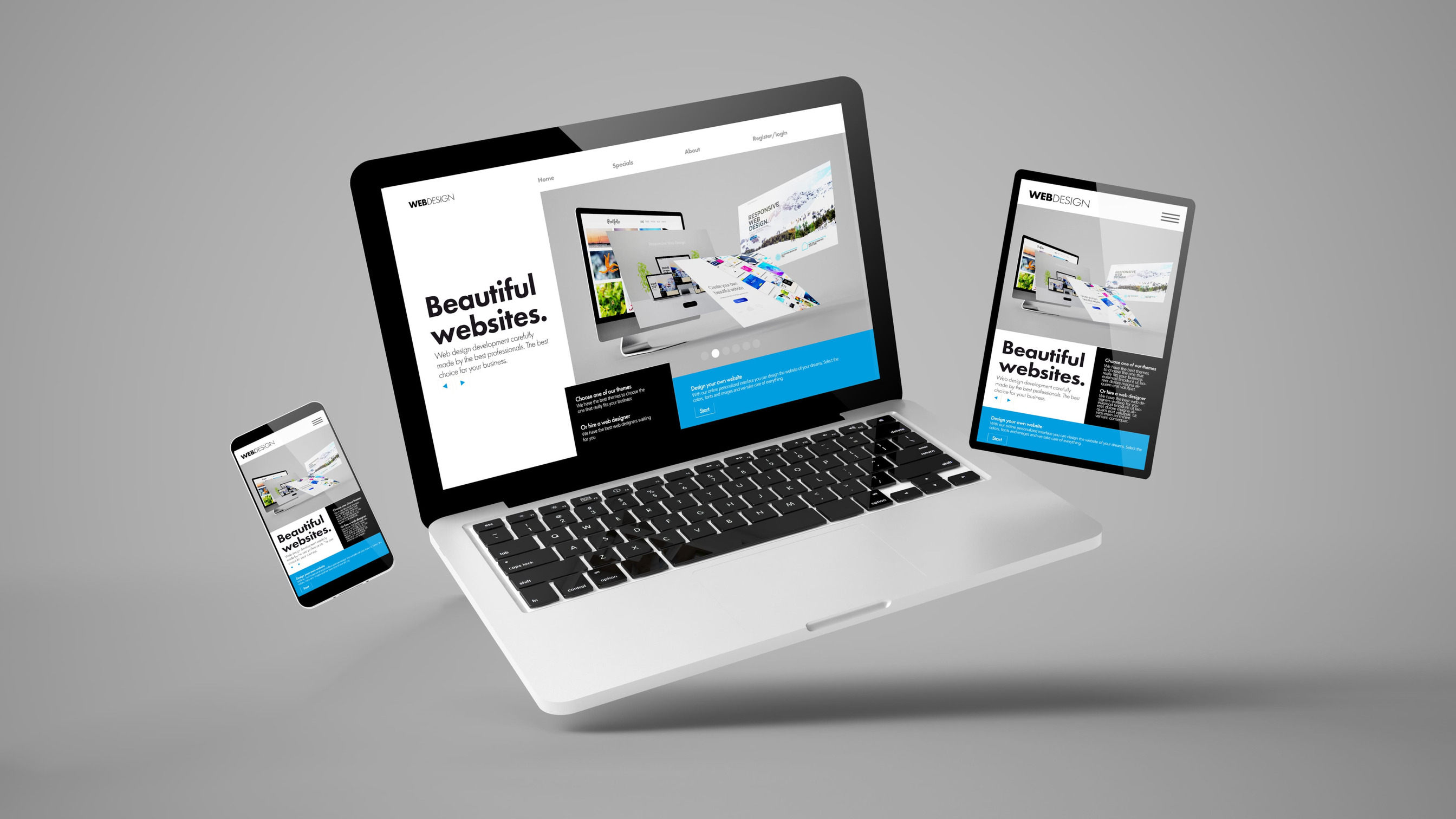
Use responsive design
Responsive design is imperative for ensuring that interfaces adapt seamlessly to different screen sizes and orientations, maintaining consistency in layout and functionality across devices. By employing flexible grids, fluid layouts, and media queries, designers can create interfaces that dynamically adjust to the user's device, whether it's a smartphone, tablet, or desktop computer. This approach not only enhances usability but also reduces the need for separate designs for each platform, streamlining development efforts and maintenance.
Utilize design systems
Design systems are pivotal in centralizing design assets and documentation, enabling designers and developers to collaborate effectively while maintaining consistency throughout the product lifecycle. A design system typically comprises reusable components, style guides, and documentation that define the visual language and interaction patterns of the product. By establishing a single source of truth for design elements, design systems facilitate efficient iteration and ensure that updates are propagated consistently across all platforms.
Conduct user testing
Regular user testing across various platforms is indispensable for identifying usability issues and gathering feedback on design consistency. By observing how users interact with the product across different devices and interfaces, designers can pinpoint areas where consistency may be lacking or where the user experience could be improved. User testing provides valuable insights that inform iterative design refinements, ensuring that the product evolves in alignment with user expectations and maintains its unique value proposition.
Collaborate across teams
Fostering collaboration between design, development, and product management teams is crucial for ensuring alignment on design principles and implementation strategies. Regular communication and shared understanding among team members facilitate the integration of design considerations into the development process and vice versa. By involving stakeholders from diverse disciplines early and often, teams can collectively address challenges related to cross-platform design consistency, leveraging each other's expertise to achieve optimal outcomes.

Best practices for digital product design
Best practices for digital product design encompass a holistic approach aimed at creating exceptional user experiences while ensuring the longevity and success of the product.

The five steps in product design typically involve:
- Research and discovery: Understanding user needs, market trends, and technological possibilities.
- Conceptualization: Generating ideas and concepts to address identified needs and opportunities.
- Prototyping: Building prototypes or models to test and refine ideas.
- Testing and validation: Gathering feedback from users and stakeholders to evaluate prototypes and make necessary adjustments.
- Implementation: Bringing the finalized design to production, considering manufacturing processes, materials, and scalability.

User-centric approach
Placing users at the forefront of the design process is essential for developing products that truly connect with their needs and desires. This strategy revolves around delving deep into user research to uncover valuable insights into their behaviors, motivations, and pain points. By gaining a profound understanding of the target audience, designers can make informed decisions that prioritize usability and overall satisfaction. Moreover, soliciting user feedback should be an ongoing practice throughout the design journey.
Whether through structured surveys, in-depth interviews, or rigorous usability testing, actively analyzing user stories helps validate design assumptions and pinpoint areas for enhancement. Ultimately, this user-centric approach fosters the creation of products that not only meet but exceed user expectations, leading to more meaningful and impactful user experiences.

Simplify complexity
Users are often bombarded with an abundance of information and features, simplicity and clarity emerge as crucial principles for enhancing usability and driving engagement. Designers face the challenge of refining complex concepts or workflows into interfaces that are intuitive and straightforward to navigate. This task entails prioritizing crucial features and content while decluttering unnecessary elements that might overwhelm or distract users.
Establishing a clear visual hierarchy, employing a concise brand voice, and crafting intuitive navigation paths all play pivotal roles in sculpting a seamless and gratifying user journey. By sticking to these principles, designers empower users to effortlessly traverse digital landscapes, fostering deeper engagement and satisfaction with the digital product.

Iterative design process
Embracing an iterative design process enables teams to refine and optimize the product based on real-world usage and feedback. Rather than pursuing a linear development path, iterations allow for continuous refinement and enhancement of the user experience. Designers can release prototypes or minimum viable products (MVPs) to gather feedback from users, which informs following iterations.
Low-fidelity prototypes are rough and simplified representations of the product, focusing on basic layout and functionality without intricate details. While they lack visual fidelity, low-fidelity prototypes are quick and inexpensive to create, allowing designers to explore multiple design concepts and iterate rapidly based on feedback. They are particularly useful in the early stages of the design process for validating ideas and gathering initial user feedback before investing time and resources into higher-fidelity iterations.
High-fidelity prototypes offer a detailed and visually polished representation of a product's interface and functionality, often closely resembling the final product. They incorporate realistic visuals, interactions, and animations, providing a comprehensive preview of the user experience. These prototypes are valuable for user testing, stakeholder presentations, and developer handoff, as they offer a clear vision of the final product's look and feel.
This iterative approach fosters flexibility and agility, enabling teams to adapt to changing user needs and market dynamics effectively.

Stay up to date
The digital landscape is dynamic, characterized by rapid shifts in design trends, technological advancements, and user behaviours. To stay relevant and competitive, designers must stay informed and adaptable. This involves keeping up-to-date of emerging design trends, such as new interaction patterns and visual styles, by following design blogs, attending industry conferences, and participating in webinars. Understanding and incorporating the latest aesthetic preferences and interaction patterns ensures designs remain modern and intuitive.
Keep a close eye on emerging trends
- New interaction patterns: As technologies advance and user expectations shift, interaction patterns evolve. Designers need to stay updated on the latest trends, such as mobile gestures, voice interactions, and augmented reality. Keeping abreast of these changes ensures that designs remain modern and intuitive for users.
- Visual styles: Aesthetic preferences change due to cultural shifts, technological advancements, and market trends. Designers should keep up with current visual styles by following leading design blogs, attending industry conferences, and participating in webinars. This helps create visually appealing products that align with contemporary tastes.
- Best practices: Design best practices continually evolve with new research and case studies. Continuous learning through courses, workshops, and professional networks allows designers to integrate the latest insights into their work, enhancing usability and user satisfaction.
- Technological advancements
Technological advancements are also crucial. Designers should familiarize themselves with new tools and software that enhance productivity and creativity. Embracing technologies like artificial intelligence, machine learning, and virtual reality can lead to innovative solutions and a competitive edge. Proficiency in cross-platform development technologies ensures consistent user experiences across various devices.
Monitor user behaviour
Monitoring user behaviour through analytics tools like Google Analytics and user research methods such as surveys and usability tests provides valuable insights. This data helps designers understand user needs, identify pain points, and make informed design decisions. Establishing continuous feedback loops with users allows for iterative improvements based on real-world usage and experiences.
Foreseeing evolving user needs and preferences involves analyzing market trends and cultural shifts. Designers can proactively iterate on their products, implementing changes before issues arise, which maintains user satisfaction and loyalty. Creating adaptable design frameworks that can accommodate technological and user preference changes ensures products remain flexible and scalable, reducing the need for extensive redesigns. By staying informed, embracing new technologies, monitoring user behaviour, and anticipating changes, designers can create competitive and user-centred digital products.






