A few months ago, a founder came to us frustrated — they needed a SaaS website redesign urgently. The site had a 6.4-second load time, a shiny hero video, and a 0.8% signup rate. The product was great. The website was the bottleneck strangling growth. When we stripped the messaging down, replaced the video with a 15-second interactive demo, and moved real numbers above the fold, activation jumped 32% in the first week. Same product. Same traffic. Just clarity.
That’s when it hit me again:
SaaS websites rarely fail because of design. They fail because users land, stare for 5 seconds, and think, “What the hell does this thing do?” — and then they close the tab.
The best-performing SaaS sites in 2026 aren’t the prettiest ones.
They’re the ones that remove friction, show proof immediately, and make the product obvious without forcing people to think.
Why listen to us? Because we’ve redesigned over 100 SaaS websites where real money was on the line — not classroom theory.
We’re not writing this from theory — as a SaaS web design agency that’s redesigned 100+ high-growth products and websites in the last two years, we’ve seen what actually moves conversions in real numbers.
We’re a Webflow-certified agency, and I’m part of the Awwwards jury, reviewing some of the best digital work in the world. Our team has won multiple Awwwards and CSS Design Awards for product-led websites that don’t just look great — they convert.
A few highlights from recent projects:
- One redesign helped a client secure funding weeks after launch
- A homepage overhaul doubled demo requests in 14 days
- A UX transformation cut onboarding from 12 minutes to 4, boosting activation by ~29%
- A mobile optimization change increased trial starts by 18% in 10 days
We don’t care about trends or fluff.
We care about results that move revenue.
TL;DR — the s*it nobody tells you about SaaS conversions in 2026
- Clarity beats aesthetics — users must understand the product in < 5 seconds
- Proof above the fold outperforms persuasion (metrics, results, real screenshots)
- Interactive demos convert better than animations and illustrations
- Remove friction → shorter onboarding = higher activation
- Small UX changes (mobile CTA, hierarchy, copy tweaks) move numbers faster than big redesigns
- Design is the conversion engine, not decoration
If your website looks great and converts terribly, it’s rarely a design issue.
It’s clarity, proof, or friction.
Why SaaS website design matters for conversion growth in 2026
Let’s be honest: SaaS buyers have no patience anymore. They’re comparing five tools at once, six tabs open, Slack going off, and if your site doesn’t explain what you do in the first 3–5 seconds, you’re gone. And they’re not coming back.
Competitive landscape and user expectations
In 2026, the website is the product demo. Nobody books a call just to understand what your product does. If they need to scroll to figure out the value — you already lost the sale. We redesigned a fintech platform recently and the founder was shocked that 42% of visitors never even reached the hero CTA. Not because they didn’t care — but because the messaging took too long to land.
Impact on conversions and customer acquisition
Strong design isn’t about aesthetics — it’s about uptime for revenue. Last month, after simplifying the hero message and replacing a generic product video with a 15-second interactive demo, a client increased activation by roughly 32% in the first week without spending a single dollar more on ads. No growth hacks. No funnels. Just clarity.
Good SaaS websites shorten the time between interest → understanding → action.
Bad ones stretch that timeline until users disappear.
Why SaaS websites fail (common mistakes nobody admits)
This is where most teams crash:
- They obsess over features nobody cares about and ignore the only thing users want: outcomes.
- They hide the product behind illustrations instead of showing it
- They rely on buzzwords because positioning is unclear
- They bury proof at the bottom of the page instead of above the fold
- They explain instead of demonstrating
- They optimize aesthetics but ignore speed and performance
The brutal truth:
Confusion is more expensive than design.
Every second of hesitation destroys conversion.
What makes a high-converting SaaS website (SaaS UX principles that increase activation)
(the real framework we use on projects — not theory)
A high-converting SaaS website isn’t built around aesthetics. It’s built around clarity, proof, and momentum — core SaaS UX principles that consistently drive demo requests, trial starts, and revenue. If any of those three break, conversion collapses. We’ve learned this the hard way across dozens of projects.
Here’s the framework we use internally when redesigning SaaS websites — the one that consistently moves activation, demo requests, and trial starts.
Here’s the framework we use internally when redesigning SaaS websites — the same approach we apply in our SaaS website design projects.
1. Clear messaging and value proposition
If a visitor can’t answer “What does this do, and why should I care?” in under 5 seconds, nothing else matters.
Most SaaS founders try to explain everything. The best ones focus on one unmissable message and build from there.
Example from a real project:
We once replaced a 14-word, jargon-heavy hero with a 6-word statement that said exactly what the product did. Result:
+27% increase in demo clicks in 9 days.
Same product. Same design. Just clarity.
Good copy is not poetry — it’s a weapon.
2. Product-first visuals and interactive demos
Stop hiding behind warm illustrations. Users want to see the product, not the idea of the product.
Every redesign we’ve seen convert well used:
- Real interface UI elements
- Animated flows
- Micro demos (10–15 seconds)
- Sandboxed interactions
We redesigned Tolstoy by replacing generic animations with a real interactive shoppable video. The moment people could use the product instead of imagining it, engagement spiked and demo requests doubled. Let users experience the value — not read about it.
3. Frictionless user journeys
Friction doesn’t always look like bugs.
Sometimes friction is a wall of text, a confusing layout, or a CTA that asks too much too early.
Quick story from a redesign last quarter:
Problem: A SaaS platform we worked with had a 12-minute onboarding flow and activation was collapsing. People weren’t quitting because the product was bad — they simply got overwhelmed.
What we changed: We simplified the path to one recommended route, removed 7 unnecessary steps, and rewrote the microcopy to guide decision-making instead of explaining everything.
Result: Onboarding dropped to 4 minutes, activation jumped ~29%, and support tickets around setup practically disappeared.
Sometimes friction is invisible until you feel it through real users.
4. Trust signals and social proof
No one believes your marketing. They believe customers.
The highest-converting SaaS pages:
- Put logos above the fold
- Use real testimonials instead of scripted ones
- Show video proof or case studies early
- Use awards + recognitions
Real proof beats perfect design every time — here’s an example:
Problem: A fintech platform we redesigned had a powerful number — $4.2B in annual transactions — buried near the footer where nobody saw it. The hero was full of generic claims but zero proof.
What we changed: We moved that number directly into the hero, cut the headline from 14 words to 6, and replaced a stock illustration with a real product screenshot.
Result: Signups increased 32% in the first week. Nothing else changed — just smart SaaS conversion optimization, driven by clarity and proof.
Proof outruns persuasion.
5. Speed, performance, and Core Web Vitals
Slow websites are silent revenue killers.
You don’t notice it in Figma.
You feel it in analytics.
A beautifully animated SaaS site we audited took 6.4s to load. After optimizations: 1.9s LCP → activation jumped because users stopped bouncing before they even saw the message. No new marketing campaigns. Just speed.
Fast = trust.
6. Mobile-responsive UX
Mobile is no longer a secondary device. For some teams we work with, 60–75% of demos start on mobile. Yet most SaaS sites behave like desktop pages squeezed into a phone.
Here’s one example from a recent project — a tiny change that moved numbers fast:
Problem: 60–75% of visitors were mobile, but the primary CTA was hidden halfway down the page.
What we changed: We added a persistent sticky CTA that stays visible while scrolling.
Result: +18% trial starts in 10 days. Zero redesign — just respecting real behavior.
Tiny changes. Big numbers.
The summary nobody wants to admit
Most SaaS websites don’t have a design problem — they ignore basic SaaS homepage best practices and focus on aesthetics instead of clarity, proof, and friction removal.
And when you fix those three, everything else starts working:
engagement, activation, retention, revenue.
Design is not the art layer.
Design is the conversion engine.
Best SaaS website examples in 2026 (real conversion lessons & UX patterns)
Before we jump into the list, a quick note: this isn’t another generic inspiration collection pulled from Dribbble or Pinterest. The examples below are selected because they convert, communicate value instantly, and demonstrate smart UX patterns that directly influence customer acquisition. Each website in the list has something specific worth learning — whether it’s clarity in messaging, product-first storytelling, frictionless flows, social proof execution, or bold interactive demos that reduce time-to-value.
Superhuman — speed as a value proposition

Superhuman commits to one promise: email at the speed of thought. The moment you land, there’s zero confusion about what they offer. No abstract AI language, no over-styled illustrations — just a simple human-first hero and a CTA that asks for action immediately. The positioning is strong because it’s unapologetically focused.
The branding is sharp, energetic, and full of micro-motion that reinforces speed without turning the page into a Las Vegas slot machine. It looks premium because it’s confident, not loud. It sells the feeling of speed more than the feature list — and that’s smart.
The trade-off? The layout feels tight and visually heavy in places. More whitespace would help the message breathe — especially for a product that sells focus and efficiency.
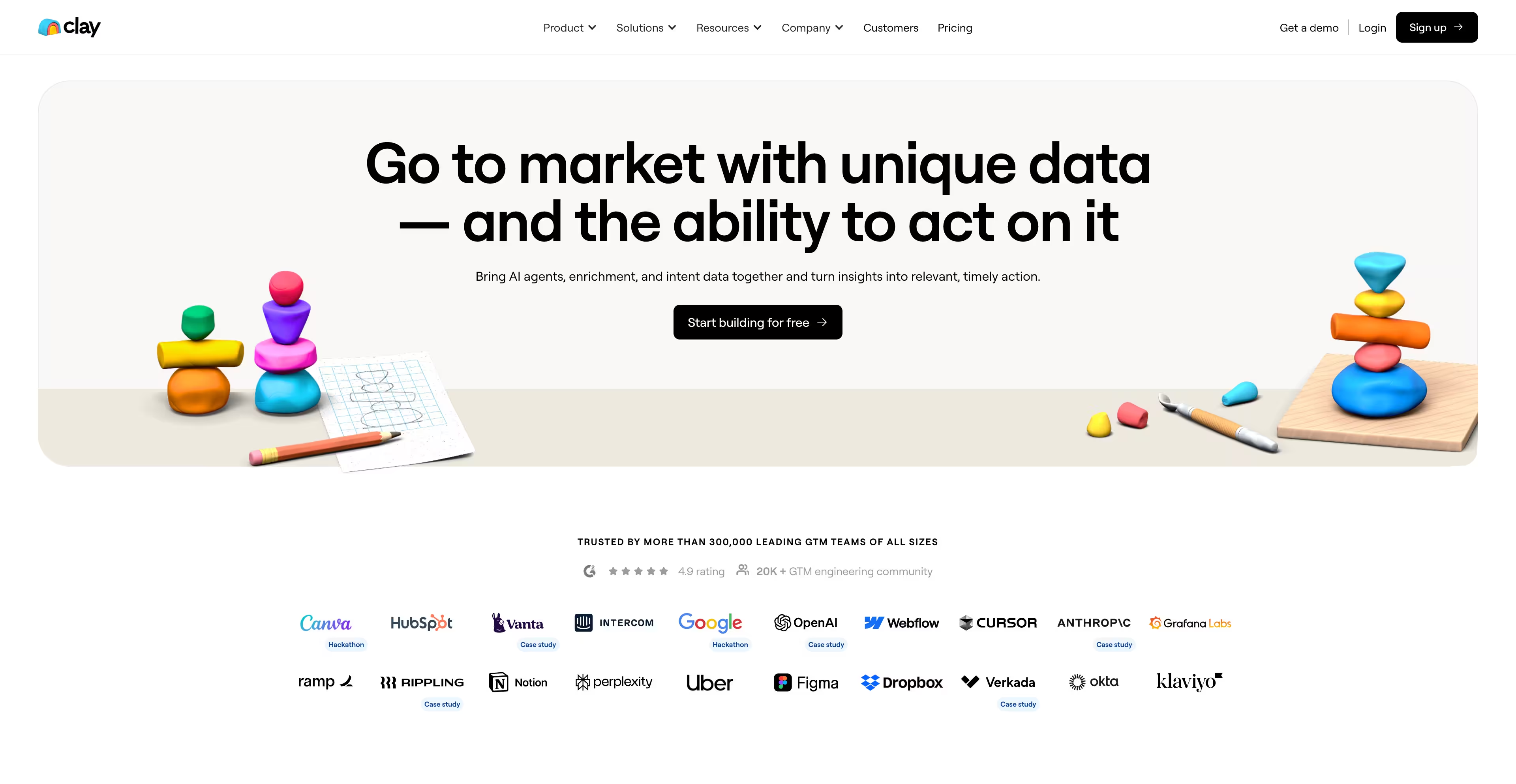
Clay — personalization at scale

Clay is a masterclass in selling outcomes without drowning users in features. They don’t show the product in the hero at all — instead, they build instant credibility with logos of enterprise clients and a sharp headline focused on value. It’s trust-first communication, not UI-first.
The unique clay-like 3D shapes give the brand a tactile, human feel — not another AI-robot future-tech aesthetic. It’s memorable. Visually distinct. You recognize Clay instantly.
If anything, the interface could use more breathing room. Some dark-on-dark sections feel heavy and reduce scannability. But overall, the page is a perfect selling machine — clean, confident, and ruthlessly focused on proof.
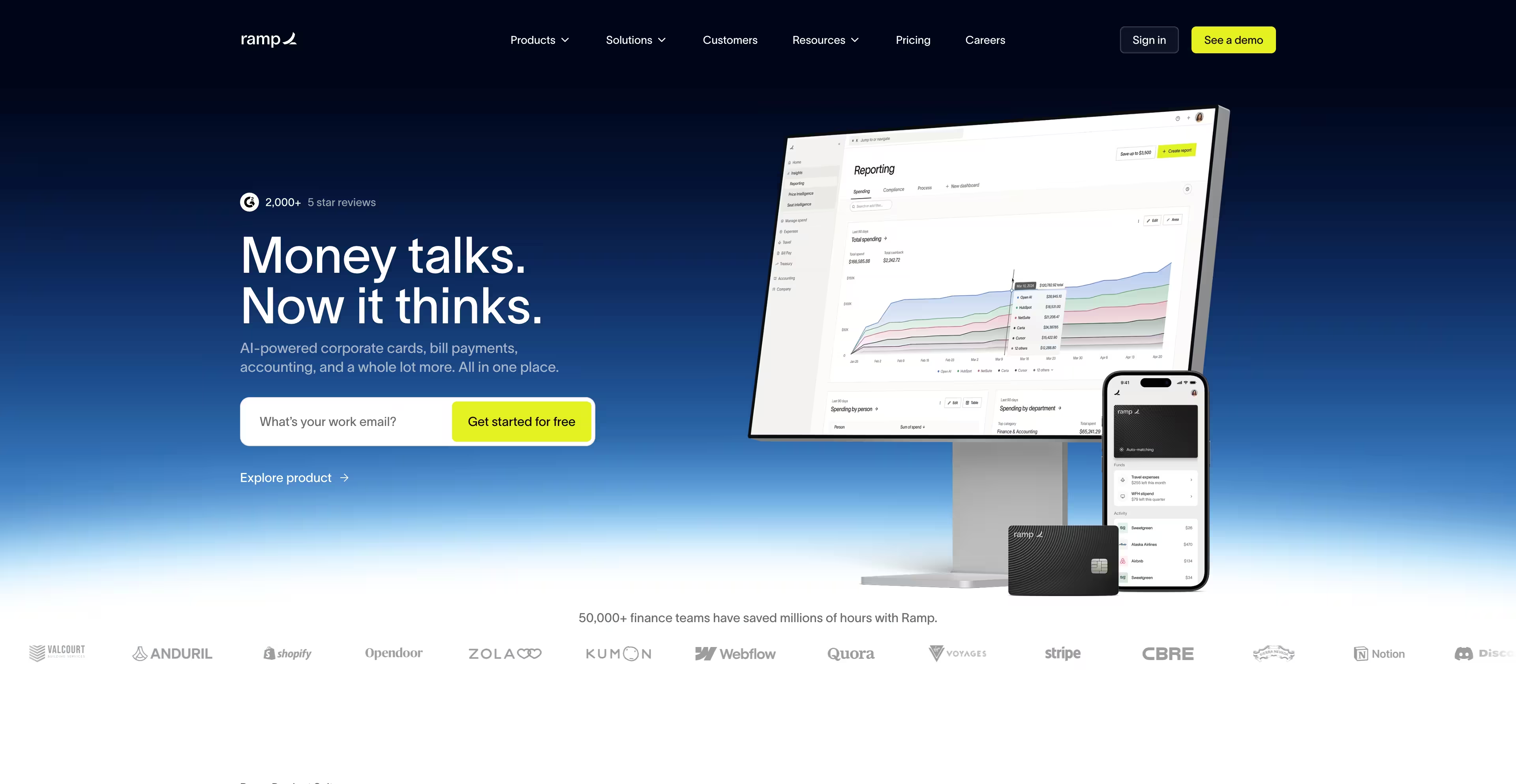
Ramp — financial control made obvious

Ramp does something most fintech websites fail at: they explain the product in plain language and show real people behind it, not just dashboards floating in space. The site is built around one idea — save money and run a smarter finance operation — and every line reinforces that without unnecessary drama.
The design is intentionally invisible. Clean typography, structured spacing, and real UI examples that show exactly how Ramp helps teams control spending. No clever metaphors. No unnecessary storytelling. Just real product benefits and real humans. And it works — the message lands instantly.
Where it falls short is personality. It’s almost too clean. A bit more creative identity could make the brand feel less interchangeable in a sea of “smart finance platforms.” But in terms of clarity and structure, Ramp is one of the best examples of keeping things simple enough to convert.
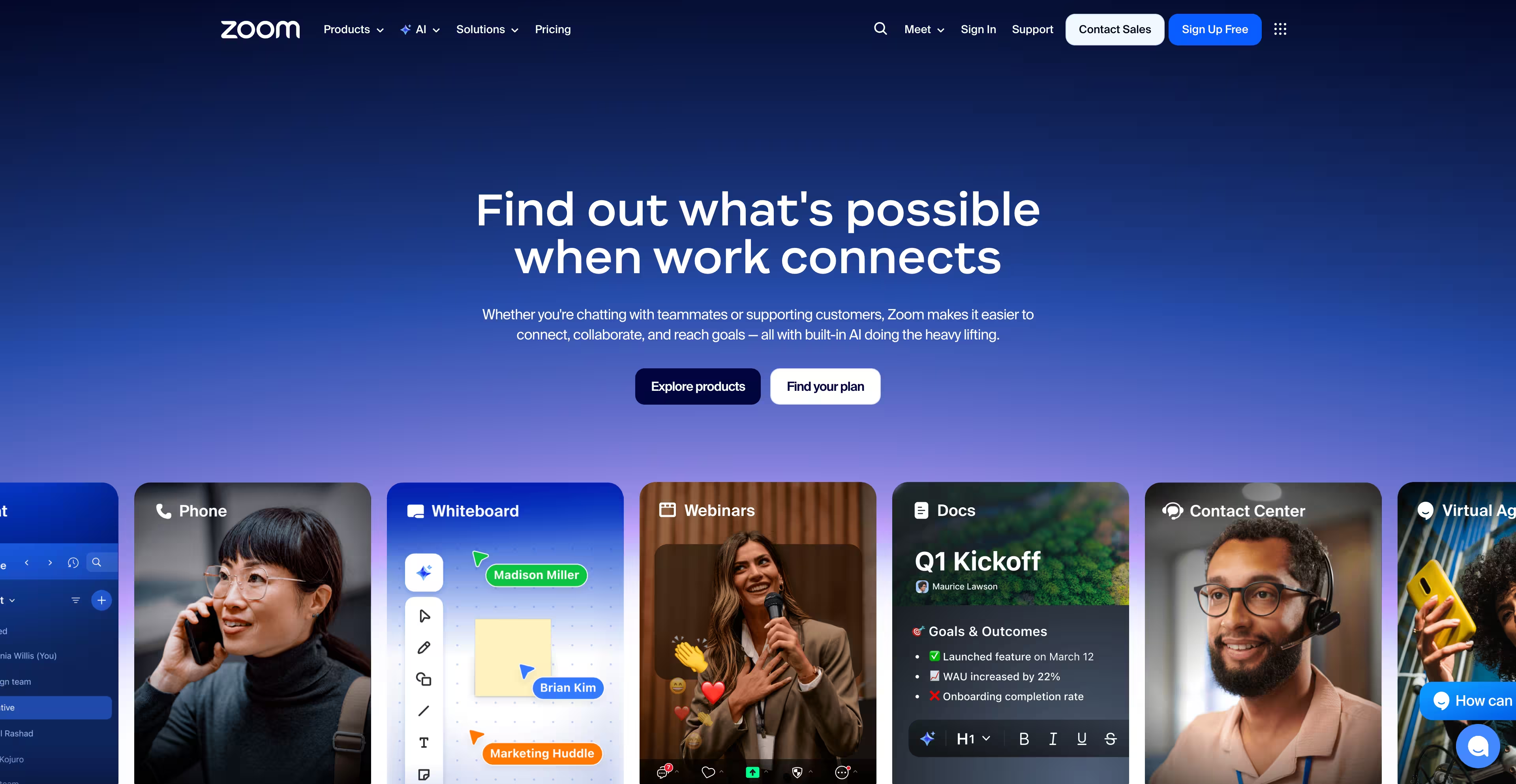
Zoom — global scale made simple

Zoom keeps the story human. The hero immediately connects technology to real people, making communication feel personal instead of robotic. They position themselves clearly as an AI-powered collaboration platform, not just a meeting tool — and they say it upfront, fast, without overexplaining.
The clarity in the hero is great, but below the fold it becomes generic and loses momentum. It needs a stronger narrative and more differentiated sections to support the new positioning. The foundation is strong but the storytelling fades too early.
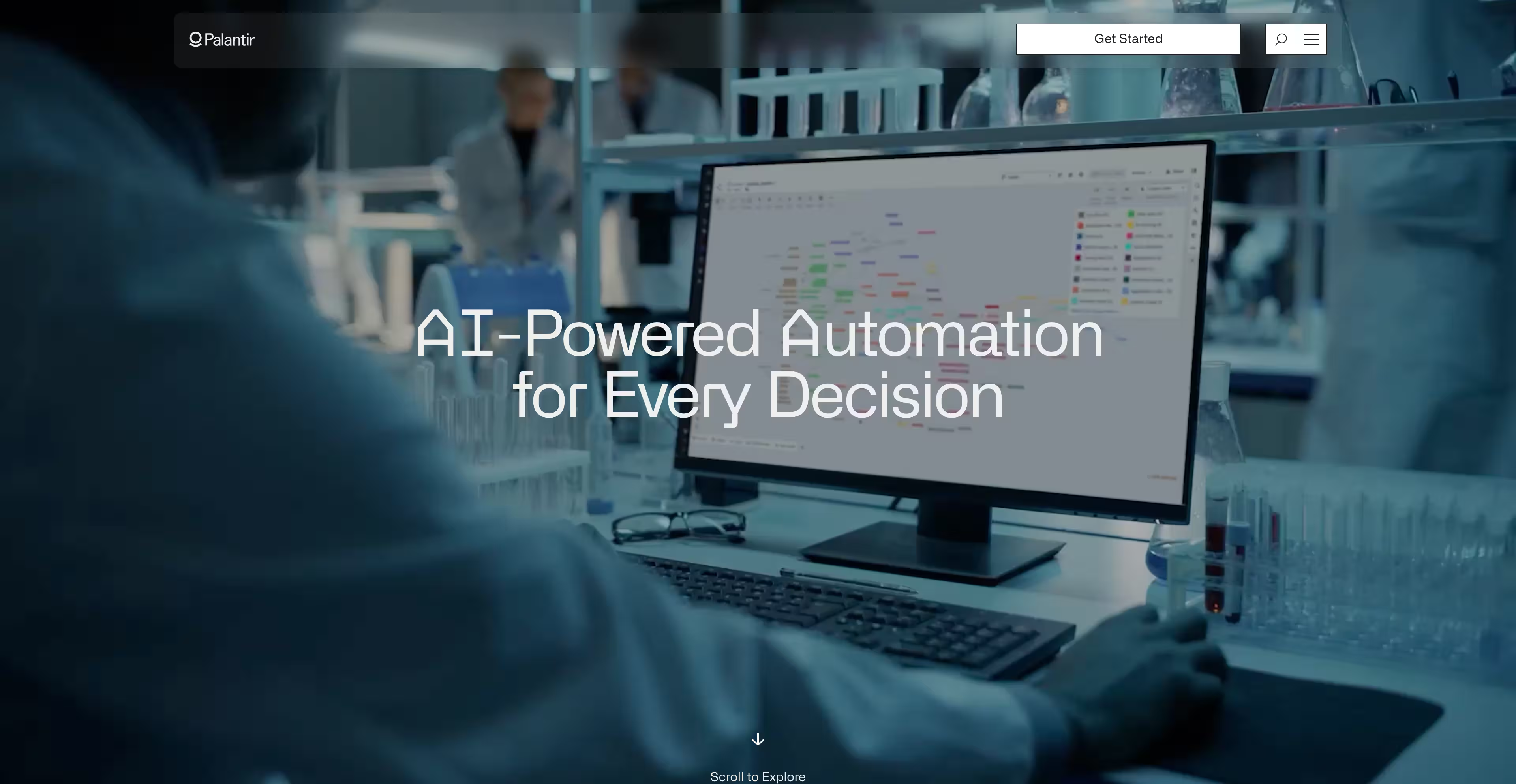
Palantir — proof through impact

Palantir doesn’t try to convince you with adjectives. They show the product in action — real software demos, real-world footage, serious tone. Right from the hero, it feels enterprise-grade. Heavy typography, dark layout, cinematic pacing. You instantly understand: this is built for mission-critical operations, not casual workflows.
What makes the site strong is how confidently it leans into its identity. It doesn’t try to be friendly or playful. It’s unapologetically complex and industrial — because that’s who they are. That level of clarity in positioning is rare.
Where they miss: the hamburger navigation. For a company selling clarity and decision intelligence, hiding core navigation behind an icon adds friction. Enterprise buyers don’t browse—they hunt. Don’t make them work for info.
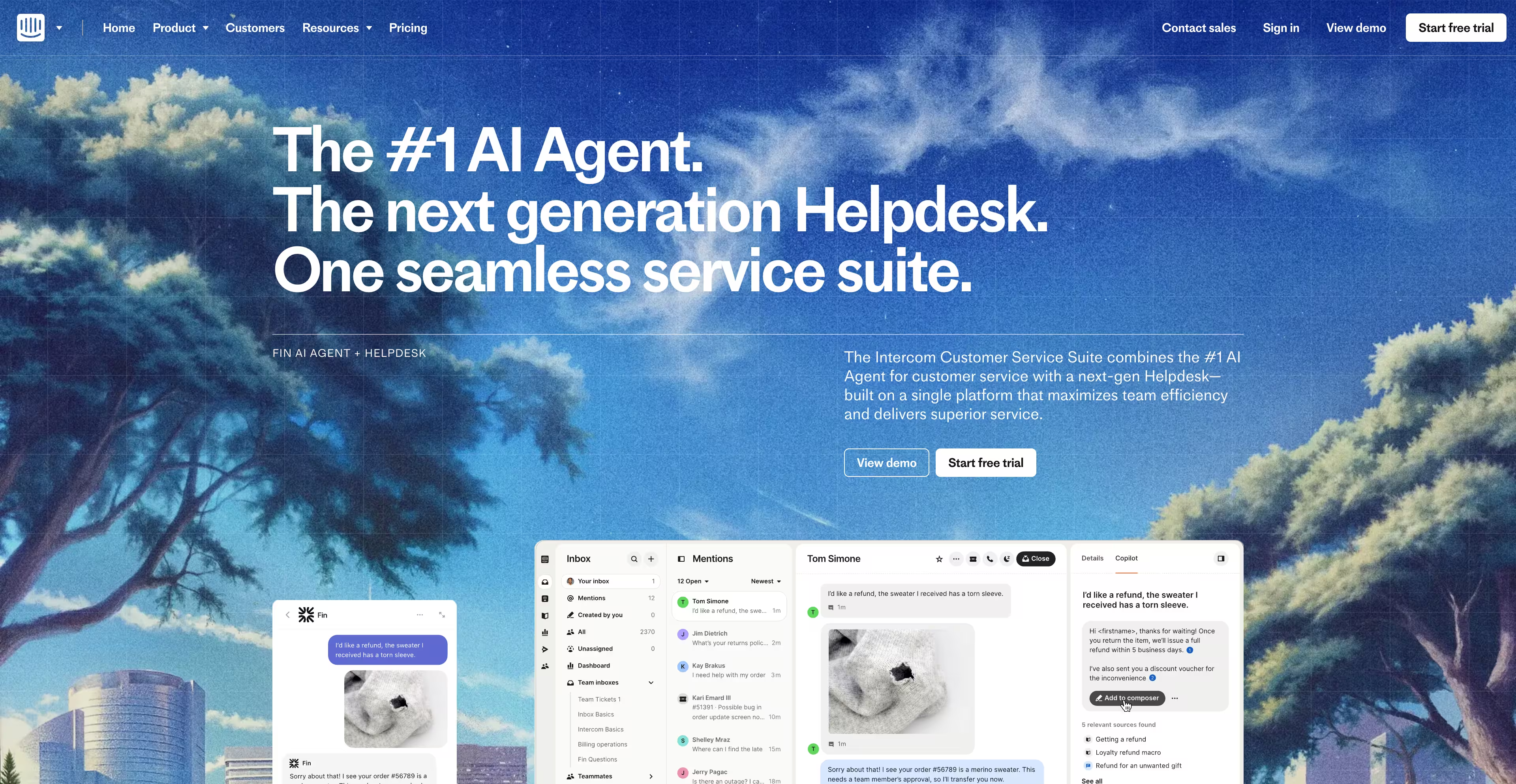
Intercom — the product story in motion

Intercom’s website feels like stepping into a crafted experience rather than a product tour. They mix real UI with abstract landscape-style artwork to create emotion and warmth — something extremely rare in customer support software. It’s calm. It’s artistic. It feels human rather than technical.
They communicate value without force. The storytelling does the heavy lifting and the visuals reinforce it. Instead of drowning visitors in dashboards and features, they build atmosphere and trust. And because the product itself is simple and clean, the artistic framing elevates it instead of distracting from it.
Where they could push further: more product depth earlier. The emotional framing is powerful, but enterprise buyers still want to see the engine quickly. A little more functional detail above the fold could increase velocity.
AlphaSense — insight turns into action

AlphaSense doesn’t waste time explaining what they do — they show it. The hero opens with a real product animation and a crystal-clear value prop about turning research into decisions faster. No fluff, no abstract AI poetry. Just outcome → proof → path forward.
The only misstep is the heavy content grid further down the page. Six webinars and articles stacked at the bottom create unnecessary noise. But the lesson stands: lead with product clarity, not marketing theory.
Samsara — visibility and control without complexity

Samsara hits hard with real-world video footage and dashboard views that immediately show scale and operational impact. You feel the product in context — trucks, factories, logistics — not isolated UI floating on gradient backgrounds. It’s real-world credibility.
The “Ask Samsara” AI widget in the header is a smart signal of innovation, paired with enterprise case studies and metrics right on page one. Visual language could be more unified, but the message lands: show results in the environment where they matter.
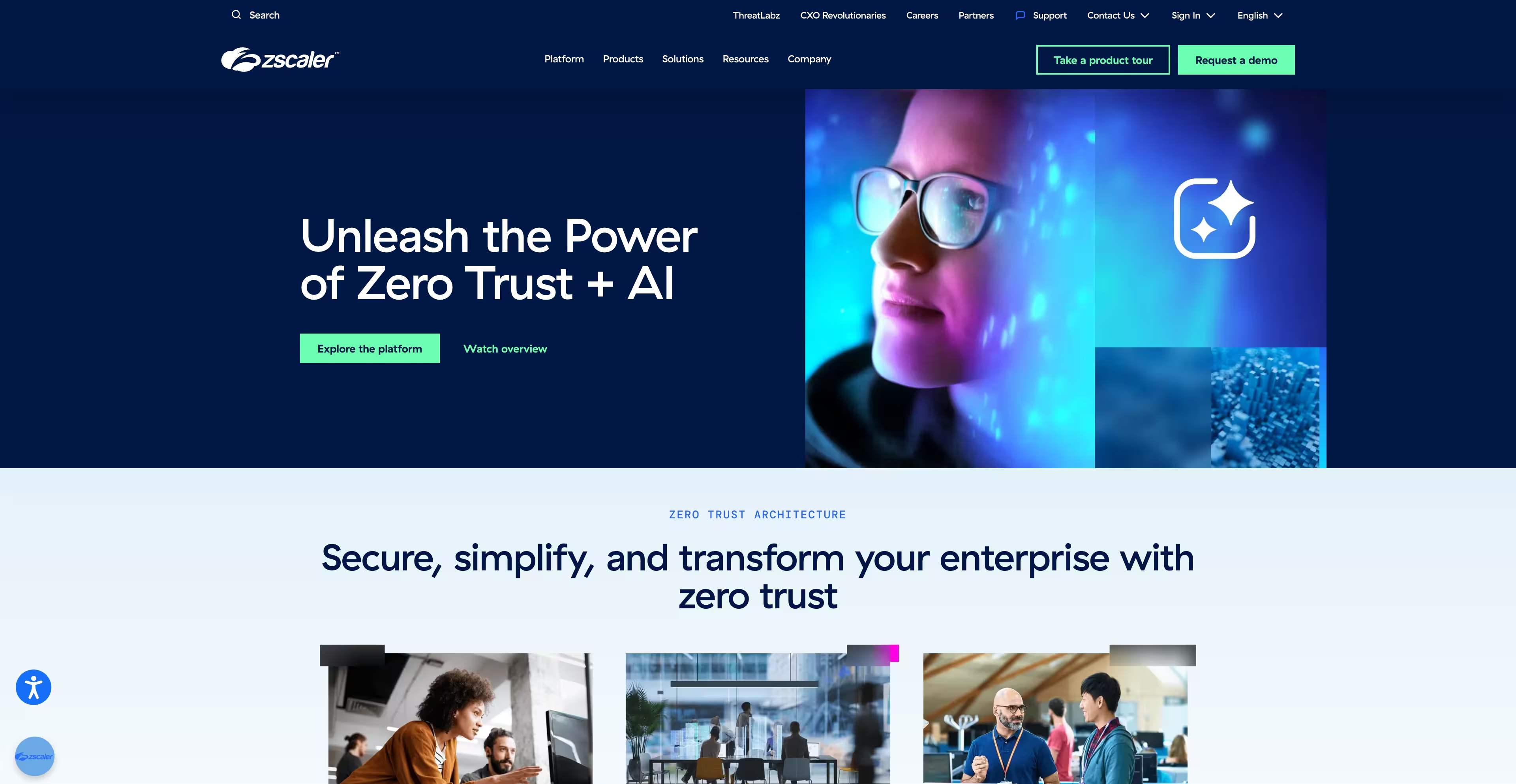
Zscaler — security communicated through confidence

Zscaler owns its identity with bold green accents used surgically to guide attention to CTAs and benefits. The hero makes its AI positioning obvious with strong visuals and confident copy — you know instantly what problem they solve and what makes them different.
But they lean too heavily on lifestyle photography. Security buyers want to see the product. A stronger balance of UI + people would tighten the story. Takeaway: trust is built by showing the shield, not just the soldiers.
Databricks — proof through scale & credibility

Databricks might be the strongest example of credibility-led conversion. Real logos. Real partners. And yes — Sam Altman appears right after the hero, which is basically a credibility nuke. Enterprise buyers don’t care about pretty gradients — they care about proof.
Branding is powerful but the orange-on-dark palette slides into low-contrast readability issues. Still, the strategy is clear: borrow authority, show product value, and let proof speak louder than visuals.
Celonis — complexity simplified

Celonis strips everything down to black, white, and one high-impact green. No noise. No color chaos. It feels premium and enterprise-ready at first glance. They communicate process intelligence using diagrams and motion that make a complicated product actually understandable.
Where it dips is pure text blocks in later sections — the energy fades when visuals disappear. But the takeaway is solid: simplicity is a weapon, especially in categories full of clutter.
Stripe — clarity, craft, and trust at enterprise scale

Stripe’s website is a masterclass in focus. The page feels calm and intentional, guiding you straight into the product without noise. The hero message is simple and confident, supported by clean UI visuals that show the product’s power instead of describing it. Everything feels premium, engineered, and refined — the kind of precision you expect from a company building financial infrastructure for the world.
Trust is the core design asset: real customer logos, recognizable brands, live case studies, and a clear narrative around scale and reliability. Every scroll reinforces the same idea — Stripe is infrastructure you can bet your business on. Zero fluff. Just credibility, clarity, and direction.
Snyk — security that ships with speed

Snyk nails the tension every engineering team feels: ship fast without breaking security. The hero speaks directly to that outcome, and the UI examples reinforce real workflows instead of abstract fear-based messaging. Bold contrast, sharp typography, and clean layouts make the brand feel technical and trustworthy.
Where it could improve: the page stacks a lot of text fast. Slightly more pacing and whitespace would sharpen scannability and reduce fatigue.
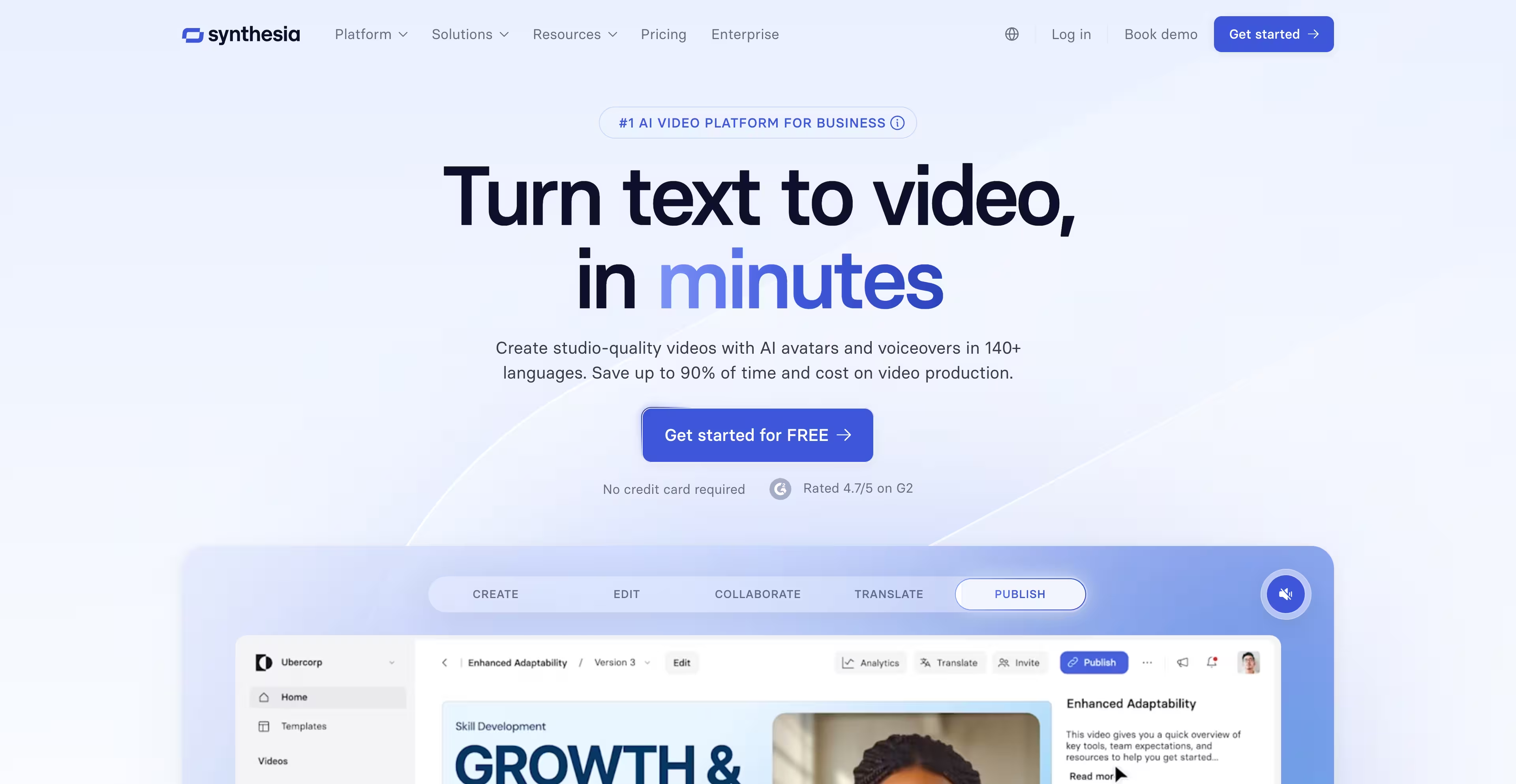
Synthesia — turning text into video in seconds

Synthesia sells magic — and they show it instantly with a real product demo right in the hero. You watch a video being generated in front of you, which proves the value faster than any explanation could. The tone is bold, future-focused, and unapologetically confident.
Where it falls short: once you scroll down, the visual energy drops. More narrative momentum could help keep the emotional lift created in the hero.
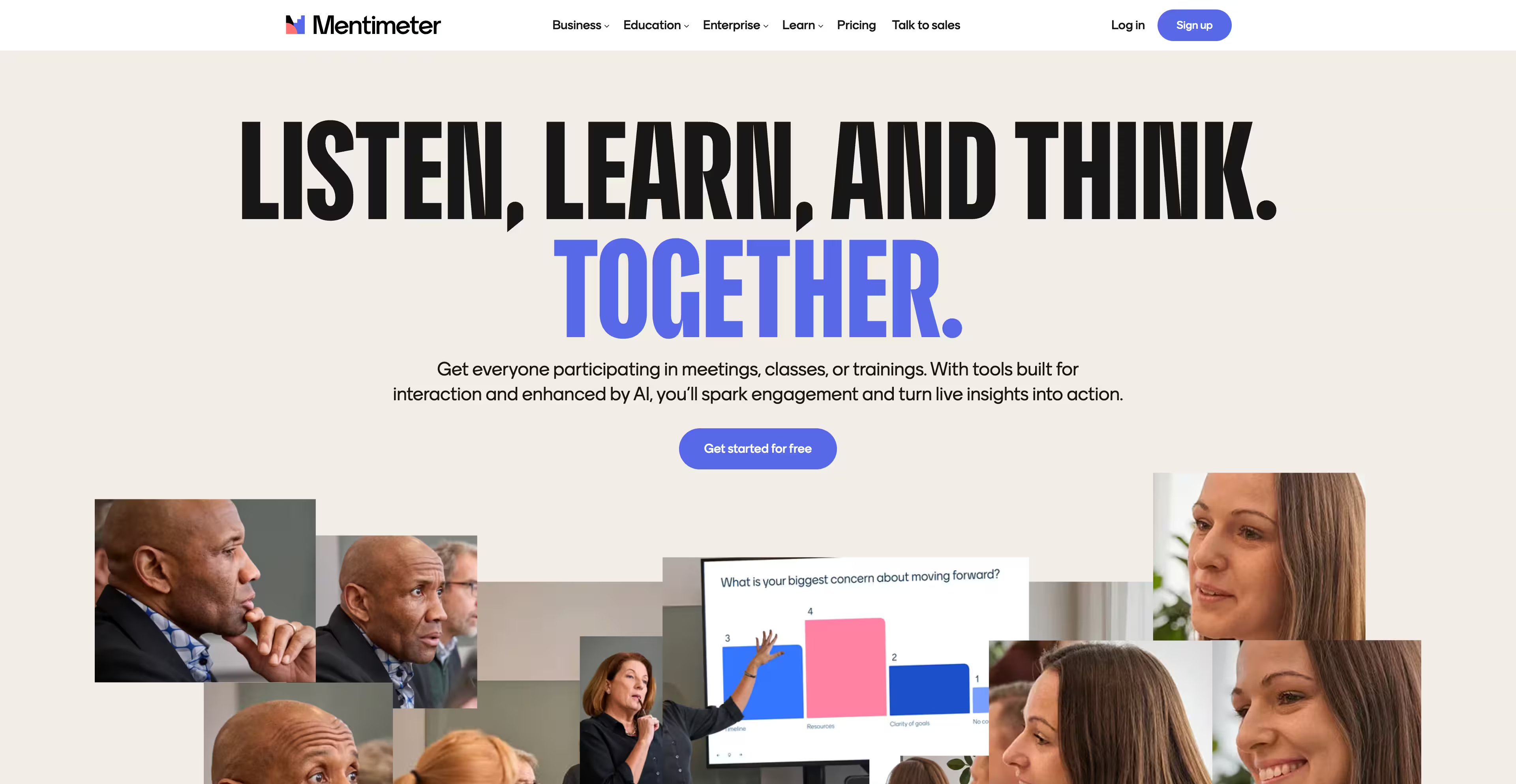
Mentimeter — audience engagement made effortless

Mentimeter communicates clarity: real meeting environments, real interactions, real results. The UI montage and live demo examples show how it transforms presentations into two-way conversations, not another deck tool. Friendly design, human photography, and clean flow make it feel accessible.
Weak spot: hero visuals feel slightly generic and could lean harder into real-time interaction moments.
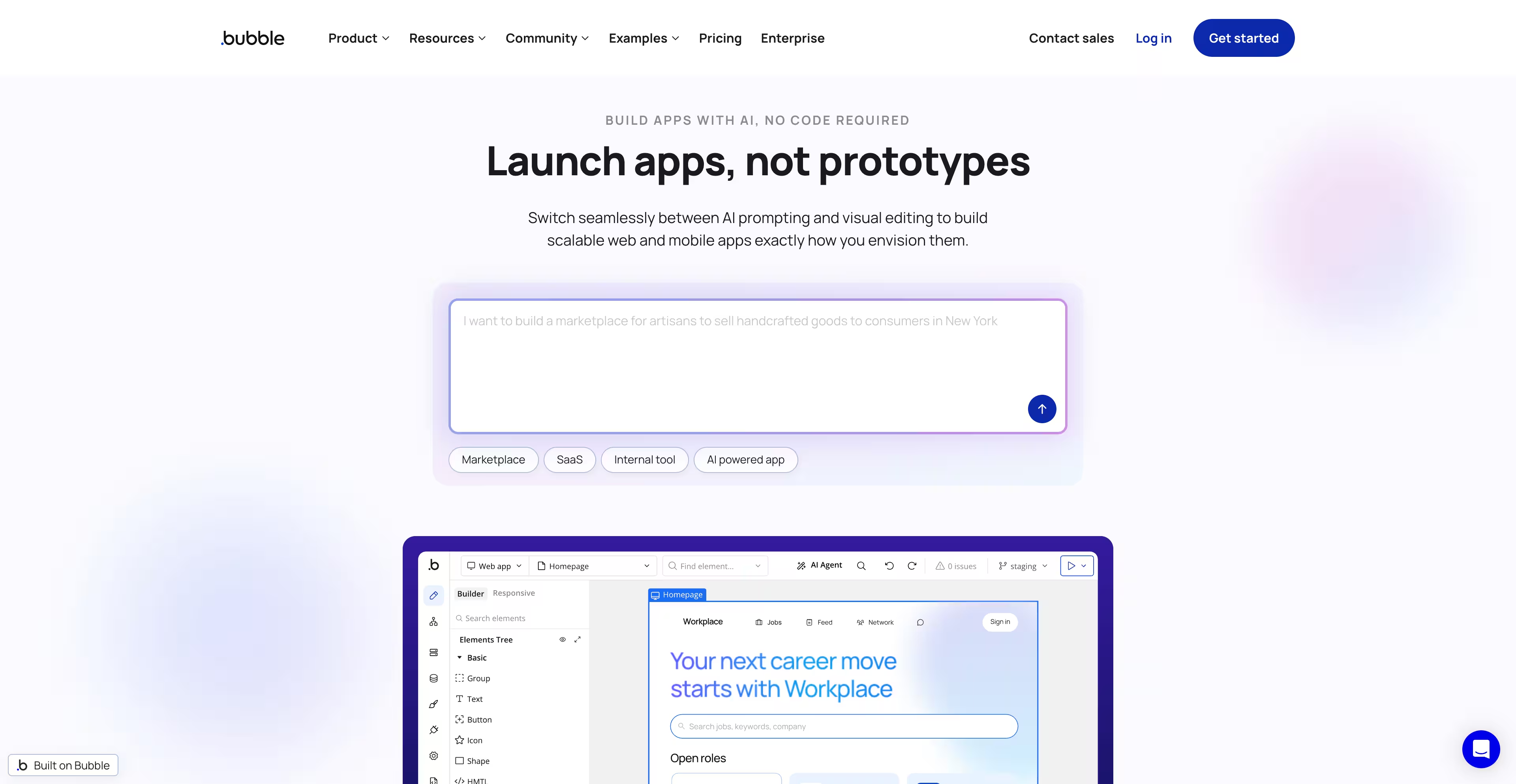
Bubble — build without limits

Bubble leads with instant interaction. The hero opens with a real prompt and a live example of what the product can create — no conceptual fluff, just a direct demonstration of capability. It’s outcome-first storytelling and it hooks instantly because users see results, not promises.
The page is packed with social proof and real product showcases, which builds trust fast. Could be cleaner visually in places, but the core message stands strong: show what’s possible, don’t describe it.
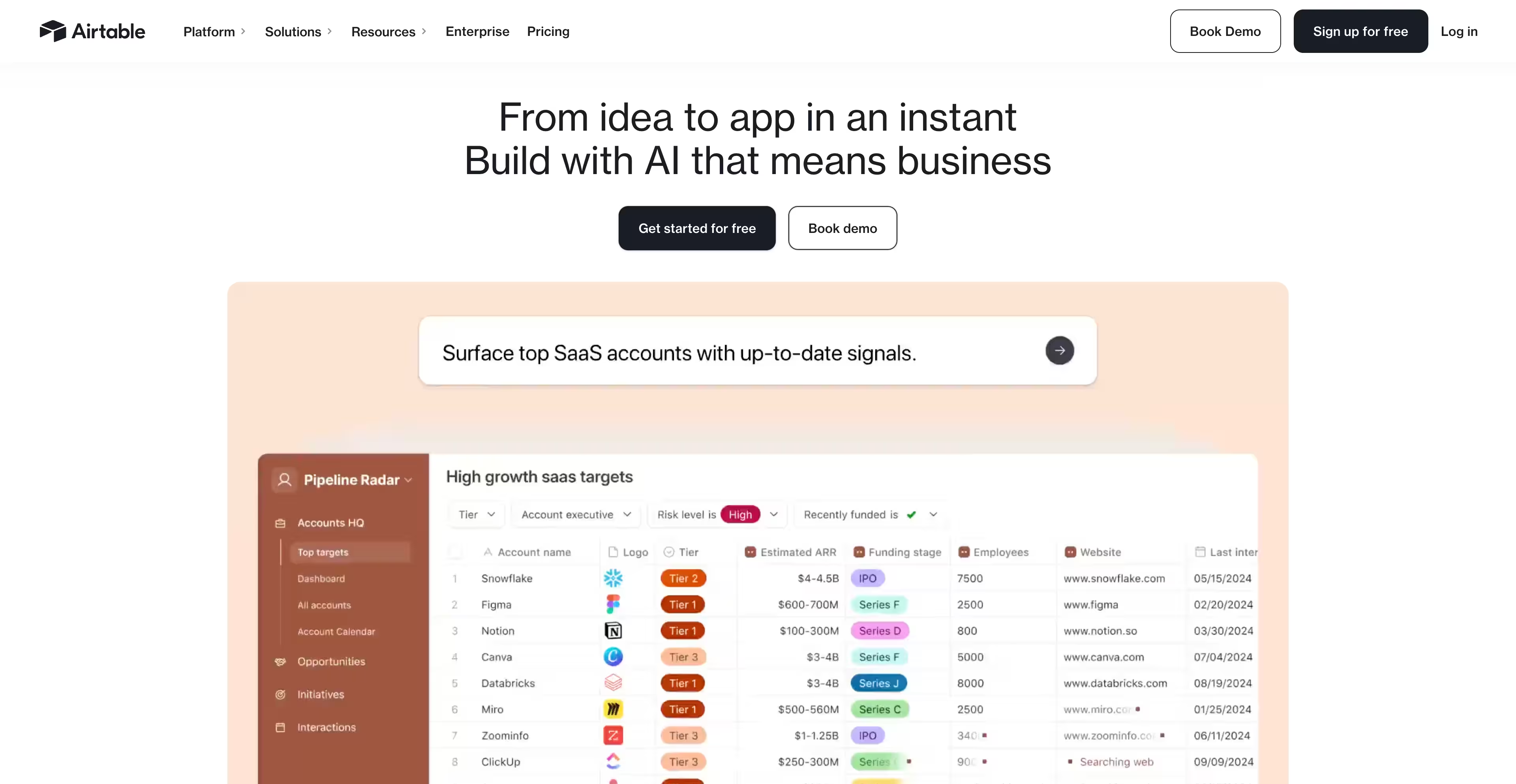
Airtable — outcomes over features

Airtable made a sharp shift toward enterprise and AI-powered results, and the new site communicates that evolution clearly. The hero focuses on what teams can achieve, followed by clean narrative sections explaining exactly how the product transforms workflows. Structured, premium, and confident — they know their category leadership and it shows.
The visuals are polished and storytelling is tight. Hard to critique — this is one of the strongest product-led SaaS homepages out there because it respects attention and proves value immediately.
NitroPack — performance proven in real numbers

When we redesigned NitroPack's website and refreshed their brand direction, the biggest unlock came from simplifying the first interaction. Instead of talking about speed, we let users feel it — enter your URL, run a test, and watch results appear. No theory. Just proof. That single moment alone lifted conversions by ~23% in the first two weeks, simply because people instantly experienced value instead of reading about it.
Quick story: During early testing, we watched users repeatedly skip long feature sections and go straight to the input field in the hero. It became obvious — the fastest way to sell speed is to demonstrate it, not describe it. Removing everything unnecessary around that action unlocked the conversion bump we needed.
We’ve worked closely with the NitroPack team across product, branding, and website performance — and the biggest lesson is simple: speed is emotional. When users feel it in the first five seconds, they convert. It’s not persuasion, it’s experience.
The result was a brand and digital experience that feels as fast as the product itself — confidence, clarity, and real performance numbers front and center. Nothing decorative. Nothing performative. Pure conversion engineering.
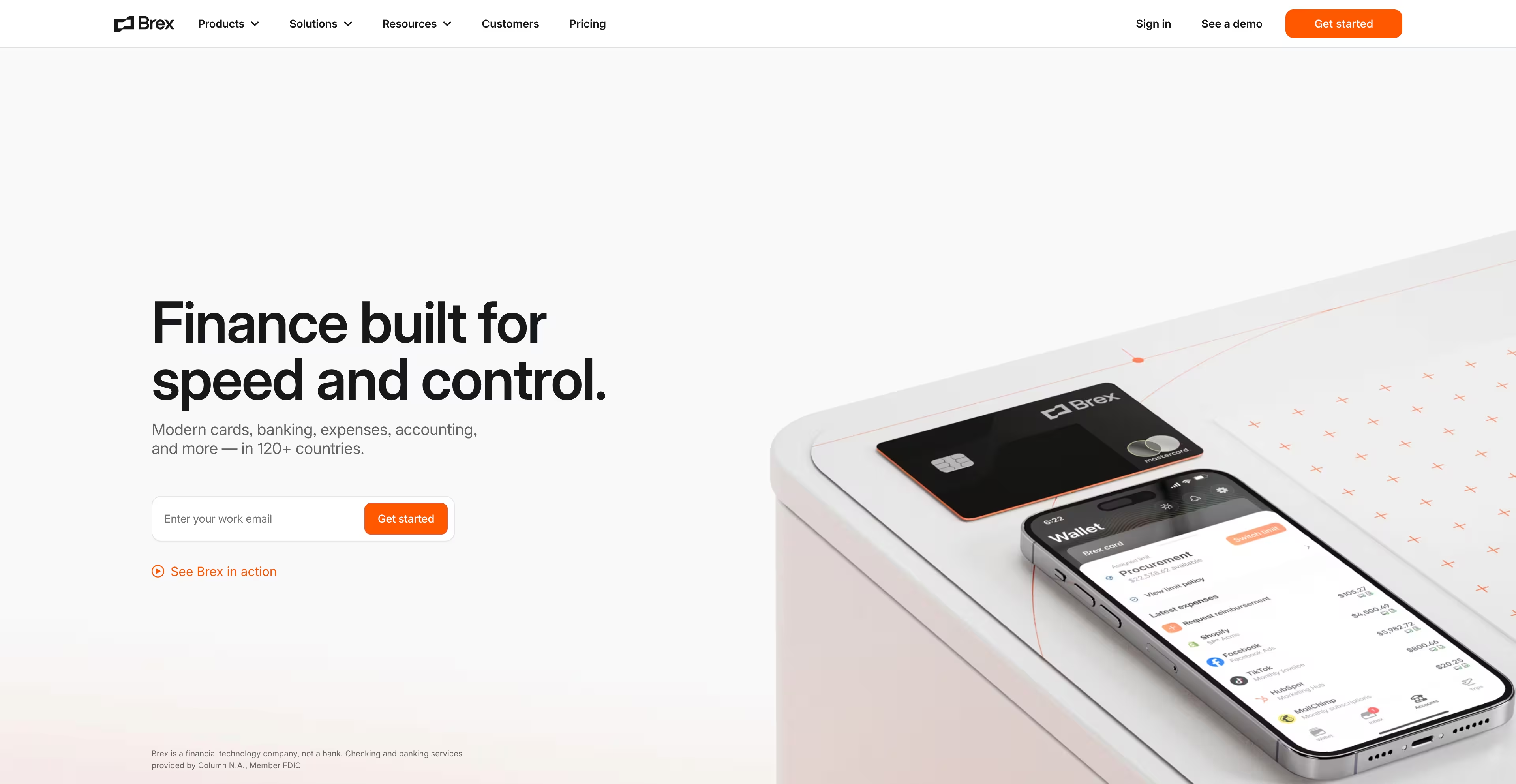
Brex — brand power executed with discipline

Brex blends bold branding with real product storytelling. The combination of clean UI and 3D product elements feels premium and intentionally crafted. Using people photographed on branded orange backdrops is a brilliant move — it builds identity and makes the visuals unforgettable.
The site is fluid, fast, and confidence-driven, but could benefit from slightly deeper product storytelling earlier in the flow. Stunning visual language, but more functional clarity would accelerate conversion for first-time visitors.
Supabase — built for developers, not tourists

Supabase speaks directly to engineers. The hero is outcome-focused and the page is dense with real technical value — product code, features, benchmarks, and examples that prove capability in seconds. No marketing fluff. Pure, practical clarity.
The full-dark design is a bold choice, but it works because the target audience lives in terminals. Could use more visual pacing, but authenticity wins: build trust with substance, not slogans.
Payhawk — elegant enterprise finance

Payhawk owns its visual identity with a deep, distinctive green used with confidence across the entire page. The site feels premium — structured layouts, real customer numbers, case studies above the fold, and an ultra-clear product explanation right at the start. It communicates scale and maturity without shouting.
The design could push more movement and interactivity to balance the static structure. But overall, it’s a strong example of enterprise storytelling done right.
Tailscale — networking made unbelievably simple

Tailscale is proof that simplicity converts. Friendly typography, clean visuals, and real UI flow make complex infrastructure feel understandable. The unique color palette and branded patterns make the experience recognizable and distinct from the typical cybersecurity-dark visual language.
Could use a little more emotional personality, but the UX is excellent and the message is clear: make complicated things feel easy.
Vanta — security without the slowdowns

Vanta gets straight to the point: product first, friction low. The hero opens with an email field and CTA, inviting users to start instantly — no long explanations, no gates. It feels productive from the first interaction. The product UI takes the lead, supported by simple messaging and fast proof.
The monochrome purple palette is bold and recognizable, but the layout gets visually heavy in places. More whitespace would make the value easier to digest. Still, the key lesson stands: reduce effort, reduce friction, increase conversion.
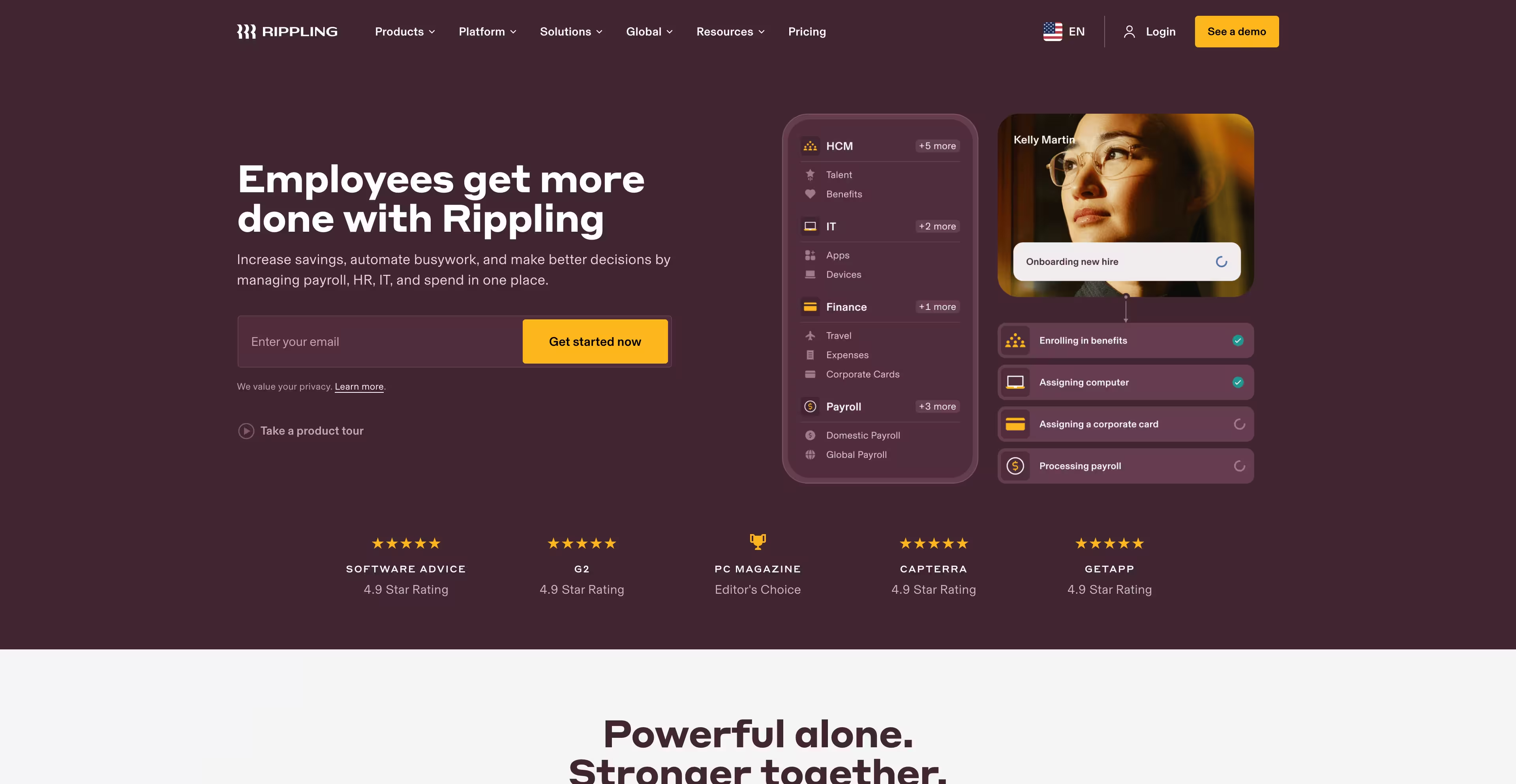
Rippling — people, product, and clarity

Rippling nails the balance between real human identity and clean product storytelling. The hero blends UI components with expressive portraits, making the product feel personal and useful, not abstract. It’s visually distinct in a category full of blue-and-white sameness.
The experience ends quickly — the homepage is short, leaving the deeper layers for secondary pages. It’s intentional, but a little more guidance upfront could help first-time visitors understand scope faster. The big win: simplicity builds trust.
UIPath — enterprise automation, expressed simply

UIPath opens with a clear AI input interaction in the hero, immediately signaling modern automation without overwhelming tech jargon. It feels credible, enterprise-ready, and grounded in real examples and active thought leadership — placing blog and insights right after the hero is a smart trust play.
The downside: many UI elements and icons feel generic, missing the distinctiveness the product deserves. But when your tool is mission-critical, reliability speaks louder than decoration. Sometimes generic wins when the product is irreplaceable.
SaaS website design trends for 2026 — what actually improves conversions
1. AI-powered personalization
Static websites are dead. People expect the interface to adapt to them — industry, role, use case. Not generic landing pages trying to talk to everyone. We’re already seeing 20–40% conversion lifts when the hero message and product screens change dynamically based on visitor type. AI isn’t a feature anymore — it’s the expectation.
2. Dynamic demos instead of pretty mockups
Stop showing illustrations of what the product might do. Show the real thing. 10–15 second micro-demos outperform “book a call” CTAs every time. If users don’t understand your product without talking to sales, the website already failed.
3. Brutally clear hero messaging
Nobody has patience. If it takes more than 5 seconds to understand what you do, you’re done. Best-performing SaaS sites in 2026 say one thing clearly and loudly. One message → one CTA → one next step. No poetry.
4. Real proof above the fold
Logos, numbers, metrics, screenshots, case-study stats — right at the top. Not buried somewhere near the footer. Social proof is the new design. Show the win first, then explain the how.
5. Hybrid visual language: product + human
The AI wave pushed every SaaS company to look robotic and futuristic — and now everyone looks the same. The strongest brands mix UI with real people, real environments, real context. Humanity sells. Screens alone don’t.
6. Motion for clarity, not decoration
Motion should explain, not entertain. Micro animations showing how something works beat cinematic animations that slow down the page. Speed = trust. 6-second loading animations = lost revenue.
7. Opinionated visual minimalism
Black & white + one bold accent is winning across enterprise SaaS. Simpler layouts convert better because the product becomes the centerpiece, not the decoration. The best brands right now feel confident, not maximalist.
8. Straightforward signup experiences
Try before you buy. Input fields in the hero. Interactive calculators. Run-your-own-diagnosis flows. The fastest-growing SaaS tools remove friction instead of setting up demo traps.
9. Performance as a competitive advantage
Speed is UX. Speed is conversion. Speed is money. If your homepage loads slower than 2 seconds, users bounce before seeing your product. It’s that simple.
SaaS homepage best practices — a framework that consistently converts
A homepage has one job — make people instantly understand what you do, why it matters, and what to do next. This isn’t theory, it’s the SaaS landing page framework we use to consistently increase conversions across redesign projects. No fluff. No scrolling marathons. Here’s a structure that consistently converts:
1. Hero: brutal clarity + CTA
- One sentence value prop
- Support line that explains how it works
- Primary CTA + secondary CTA (demo vs explore)
2. Product in motion
- Interactive demo or short looping video
- Show the real interface, not mockups
3. Proof above the fold
- Metrics, logos, or testimonials
- 3 numbers max
4. Problem → solution
- Real pain points
- How your product removes the friction
5. Key benefits (not features)
- Outcomes over functionality
- 3–4 bullet points
6. Social proof that matters
- Case study snippet or testimonial quote
- Real names, real companies
7. Simple pricing or plan preview
- No paywall confusion
- Clear next step
8. Final CTA
- “Ready to get started?” moment
- Optional live chat bubble
The golden rule - If a visitor can’t explain what you do and why it matters in 10 seconds — you lose them.
Checklist: how to design or redesign a SaaS website
- Define your positioning and messaging strategy — who you help, what you solve, why you’re different
- Write a 6–10 word hero message that lands instantly
- Add a primary CTA and a secondary CTA (demo vs explore)
- Show the product immediately — real UI, motion, not illustrations
- Put proof above the fold — metrics, logos, testimonials
- Map the user journey — one clear path to action
- Identify friction points and remove them
- Convert features into outcomes
- Add micro demos or interactive elements instead of long text explanations
- Simplify navigation — 5–7 top-level items max
- Build a pricing preview that’s not a trap
- Write scannable content — short lines, bullets, whitespace
- Make signup effortless — cut fields, add social auth, or offer try-without-email
- Optimize for speed — fix LCP, CLS, image weight, animation load
- Design for mobile as primary, not secondary
- Personalize content by role, industry, or intent
- Add credibility boosters — awards, ratings, press, numbers
- Audit analytics and heatmaps before redesigning anything
- Test one change at a time, measure, repeat
Frequently asked questions
What is a SaaS website?
A SaaS website is the marketing and conversion engine for a software product. It’s where buyers understand the value, see the product in action, and decide whether to start a trial, book a demo, or leave forever. It’s not a brochure — it’s the first experience of the product. If the value isn’t clear in 5 seconds, conversion dies.
How much does a saas website cost to build?
It depends on positioning, complexity, and whether the brand needs new messaging or strategy. For reference:
- $25K–$45K for early-stage SaaS with 8–12 pages
- $60K–$120K for funded or scaling SaaS with product demos and animations
- $150K+ for enterprise-level, multi-region, multi-language sites post-Series A/B
The real cost isn’t design — it’s lost revenue from a slow or confusing website.
Should SaaS companies use Webflow or custom code?
For 90% of SaaS marketing websites: Webflow wins. Faster shipping, easier iteration, internal teams can update without developers, and it performs great when handled by experts.
Custom code makes sense only when:
- Extreme security constraints
- Highly complex custom animations
- Deep CMS/data infrastructure
Everything else → Webflow is faster, cheaper, and easier to scale.
How long does it take to redesign a SaaS website?
Realistically:
- 6–8 weeks for smaller websites
- 10–14 weeks for funded SaaS with strategy, messaging, and animation
- 16–20 weeks for enterprise-level redesign + content + localization
The timeline depends more on decision speed than design complexity. Slow approvals kill momentum.
What makes a SaaS website convert well? (SaaS conversion optimization explained)
Three things — clarity, proof, and friction removal.
If the message is unclear, proof is buried, or effort is required to explore, people bounce.
Design isn’t the magic. Momentum is.
What pages should a SaaS website include?
At minimum:
- Homepage
- Product page(s)
- Solutions pages by industry or use case
- Pricing
- Case studies
- About
- Blog/resources - Optional but high-impact: comparison pages and AI-driven demo experiences.
How long should a saas homepage be?
As long as it needs to convert — and no longer.
If the hero doesn’t land, no extra scrolling will save it.
Short is not better. Clear is better.
Focus on one path to action.
Conclusion
Most SaaS websites don’t have a design problem.
They have a clarity problem, a proof problem, or a friction problem.
We’ve seen beautiful websites lose users in 5 seconds because the hero never said what the product actually does.
We’ve watched dashboards with 200 features collapse because nobody could find the one action that mattered.
We’ve seen teams burn tens of thousands on paid traffic while users quietly die in onboarding.
And it’s painful — because the fixes are rarely complex.
They’re obvious.
They’re small.
They’ve just been ignored for too long.
When you fix clarity, proof, and friction, everything else changes:
- engagement goes up
- activation improves
- support tickets shrink
- revenue compounds
Design isn’t decoration.
Design is the conversion engine.
The teams that understand that scale fast.
The ones that don’t keep redesigning their homepage every six months wondering why nothing moves.
If your product feels heavier than it should, or signups aren’t matching the value you built — don’t wait for another 100-page strategy deck.
Most of the time, one hour looking at reality beats six months polishing theory.
If you want another set of eyes, we’re here.
We’ve been through this with fast-growing teams across fintech, AI, dev tools, and enterprise SaaS — and we know exactly where conversion dies.
Most teams don’t need another redesign. They need someone to say out loud what’s obviously broken. If you want that kind of honesty — we’re here.
When to partner with a SaaS web design agency to improve conversions
When your product is strong but the website isn’t converting, when signups are flat, or when messaging is unclear — that’s when expert strategy and execution matter.
We redesign SaaS websites that drive revenue, not just look good — backed by real research, real product strategy, and the kind of execution that wins funding, awards, and conversions.
That’s where we come in — if you need a partner to redesign a high-converting SaaS website, explore our Webflow development services.
If your website looks great but signups flatline, something’s broken. Let’s find it — fast.





